Remove default Bing Map Layer from the WPF-MapControl
When providing your own tiles to the Map Control in WPF you would want to remove the default map being served by Bing behind your own source.
This is the "full" XAML block from one of my example projects:
The other code included above included to see an example of a home-made tile provider. But the local layers and bindings with custom pushpins is for another blog post... maybe... some day...
But in the mean time here's my little experiement with NASA's Black Marble as an overlayed tile source:
This is the "full" XAML block from one of my example projects:
<m:Map Center="48.03,-122.4" Name="MyMap" CredentialsProvider="YOUR-BINGMAP-KEY" ZoomLevel="10">
<m:Map.Mode>
<!-- set empty map mode to remove default map layer -->
<m:MercatorMode />
</m:Map.Mode>
<!-- Included for completeness, but to be replaced by yor own code or wait for a post about this -->
<!--
<local:MyTileLayer x:Name="WebMapLayer"
UriFormat="{Binding SelectedTileProvider.UriFormat}">
<m:MapItemsControl ItemsSource="{Binding Places}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<m:PushPin
Content="{Binding Name}"
Template="{StaticResource CutomPushpinTemplate}"
Location="{Binding Coordinate}" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</m:MapItemsControl >
</local:MyTileLayer >
-->
</m:map>
The actual removal is done by the lines:<m:Map.Mode>
<m:MercatorMode />
</m:Map.Mode>
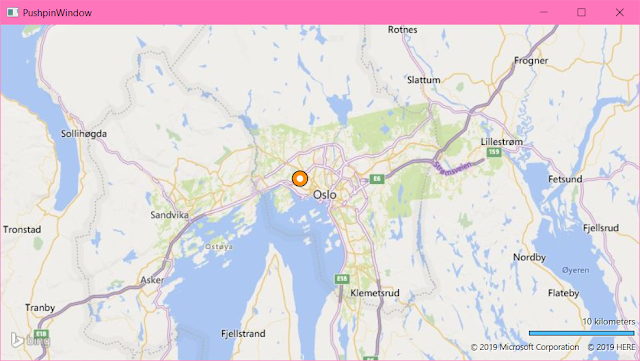
Pasting in the XAML-block above in a window, and running it, will for now just show the map with a gray background.The other code included above included to see an example of a home-made tile provider. But the local layers and bindings with custom pushpins is for another blog post... maybe... some day...
But in the mean time here's my little experiement with NASA's Black Marble as an overlayed tile source:


Comments
Post a Comment